Animate a screenshot in 3D with Premiere Pro
Can we just just admit that static screenshots can be slightly boring? Even the most beautiful design, straight from Figma, can come off as dull, taken out of its natural habitat (i.e., the phone screen).
This post is part of our series on video mockups.
The next problem is that mobile app designs are almost always in portrait mode. A long, thin design is just hard to cram into a social media post or a slide in a deck.
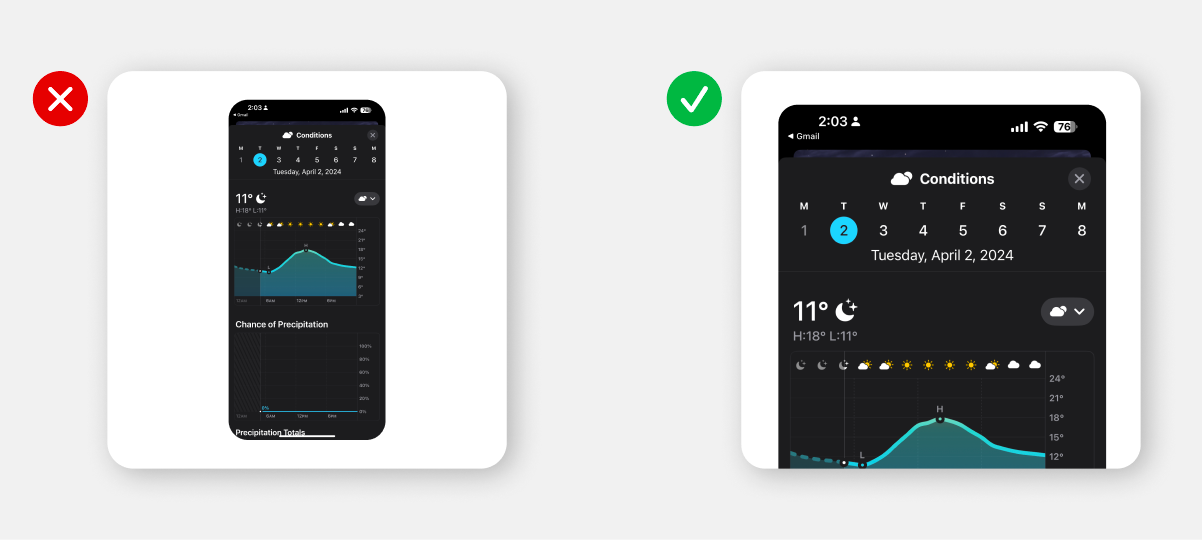
One way to deal with that is to show the design in a square and crop it.

This zooming-by-cropping is effective on social media where you want your image to be an important part of the hook; the thing that entices your audience to stop scrolling and look at your content. It also simply makes sure the text on the design isn't so tiny that people can't read it.
But. It's a tradeo-off. This technique leaves us with a zoomed in image, showing only half of the app design. And that is our next problem. What if you wanted to show the entire app but still take advantage of the zoom?
The answer is of course video, and since you're here, you already know. You’ll need an invisible finger scrolling to show all of the app. And that’s exactly what we’re doing in Premiere Pro 2024 today!
What we'll make
Let’s assume we've designed a weather app and that we want to show the entire app on social media or in a slide deck. Here's the final video for what we'll go through:
We'll show the screenshot zoomed in, sliding from the top to the bottom. The screenshot has rounded corners, a drop shadow, and we'll add in a nice 3D effect too where it is ever so slightly rotated to make it even more interesting and coming alive.
How to do it
Setting up the Premiere project
We'll start by creating a new Premiere Pro project and giving it a name.
If you want, you can reset your workspace so you see exactly the same layout as in this tutorial. If you know where things are, you can off course skip this.
Add a background
Once you have your blank Premiere project, it is indeed very blank; it has no concept of how big your video is, so let's just add a solid that will serve two purposes: define our background color and define how big the video will be. We'll just use the default size.
- Right click in your Project Area
- Choose New Item and then Color Matte
- Accept the suggested settings (or change them!)
- Chose a color for your background. We'll go with a dark gray because we want to add a drop shadow later
Add a rectangle
Next, we'll add a rectangle where we want the screenshot to appear. We want to hint at it being a mobile phone screenshot, so we'll round the corners.
- Go to Essential Graphics in the right hand sidebar
- Choose the Edit tab
- Click the New icon in the corner and choose Rectangle
- Size the rectangle to roughly resemble the screenshot's dimensions. We'll adjust it more precisely later
Add the image
Great! Now it's time to get our screenshot in there.
- Drag the screenshot image from Finder to the Project Panel to make the screenshot a part of your project.
- Drag the image from the Project Panel to the Essential Graphics panel, right below the rectangle you created in the previous step.
- Choose the rectangle layer and click Mask with Shape
- Choose the image layer again and adjust the scale just below the Align icons
Make the image's corners rounded
Great, we now have the image in there, and it's time to put our mask to work and make the corners rounded.
- Click the rectangle layer and adjust the mask to fit nicely with the corners of the image. You can double-click the title area of the preview to make the panel larger.
- Drag one of the corner circles to adjust the corner radius.
You should now see your mask coming alive and nicely rounding the corners of the screenshot. It now looks a lot nicer and resembles a modern smartphone.
Make the graphics act as a video clip
It's time to tell Premiere that we want our custom graphic to act like any other video clip on the timeline. In Premiere, that's called nesting.
- Right-click the graphics clip and choose Nest
- Give it a name or just use the suggested name. If you're going to have a lot of clips, it might be nice to give it a name to make it easier to find later.
Pick out effects
Let's think of Premiere as a fridge. You only have so much space for ingredients in your fridge, and that's fine because you don't always need all possible types of raw materials. Instead, you go to the super market and grab what you need today. And that's what we'll do with Premiere effects, too.
- Go to the Effects panel. If you have a standard workspace, it's at the top of the right hand sidebar.
- Search for 3D and drag the Basic 3D effect to yourgraphics clip
- Search for drop and drag the Drop Shadow effect to your graphics clip
Just adding an effect doesn't necessarily change your video's appearance, but it adds new capabilities that will reveal themselves in the Effect Controls panel.
Adjust the shadow
Let's make a smooth and nice shadow under the screenshot with the rounded corners.
- Click the clip with the graphics
- Go to the Effects Control panel
- Find Drop Shadow and adjust Distance, Direction and Softness until you've found a shadow you like. You can also just enter the values directly.
You should now see a shadow under your screenshot.
Animate
It's finally time to make the screenshot come alive. We'll do the cropping and positioning next. Let's add some initial keyframes.
- Make sure the graphics clip is selected. In our case, it's the top one that is green because we nested it earlier.
- Position the playhead at the start of the timeline
- Go to the Effects Control panel and click the stop watch next to Position. Also click the stop watch next to Swivel in the Basic 3D section below.
Great! We're now set up for animation. Let's adjust everything so it's set up for how the animation will start.
- Adjust the Scale so the screenshot is zoomed in to the point where the screenshot takes up 80% of the width
- Adjust the Position so the screenshot is positioned with a bit of padding to the top
- Finally, go to Basic 3D again, and use the Swivel property to gently rotate the screenshot. Not too much, we just want to make it interesting, but still readable.
Define the ending of the animation
As you may have noticed, our animation isn't actually moving, so it's hardly an animation. Let's do something about that. We are so close!
- Move the playhead to the end of the clip's duration
- Adjust the Y position so that we now see the bottom of the screenshot
- Adjust the Swivel to rotate ever so slightly in the other direction
Note that both Y position and Swivel have the stopwatch enabled. That means Premiere knows that we want it to animate between the two states.
Run the playhead through the timeline or hit Space to see your animation!
Make the animation smooth
When you played the timeline you may have noticed that the animation could have been slightly smoother. That's because it's a linear animation. We want to add some smoothness so it eases out nicely.
- In the Effects Control panel, right click the ending keyframe for Position and choose Interpolation, then Bezier
- Do the same for the Swivel property in the Basic 3D section
Done!
You made it all the way through and you now have a beautiful screenshot animation in Premiere. Well done. Now all you need to do is to hit the Share button to export it to your harddrive.
Full tutorial
How to do it in After Effects
As you may have noticed, Premiere isn't built exactly for animating like this. You can do it (we just did above!), but if you're looking to do more advanced animation, give After Effects a shot. Here's a tutorial for animating a screenshot in After Effects that sets out to do the same thing as we just did here.
How to do it in Rotato
You may be wondering if there's a faster way to animate a simple screenshot. Let's see what it would look like in a more specialized app like Rotato.
- Choose a phone model, like an iPhone or the Universal model which is just the screen like in the Premiere tutorial above
- Set the background color
- Move the camera up and rotate
- Add animation
- Move the camera down and rotate
