5 quick and free ways to test alpha channels (transparency) in videos
You've made a video with transparency—or so you think! Because how do you test it?
You can open your videos in QuickTime. However, if you do that with a transparent video, you'll see a black background, which is not very reassuring.
SERIES
This post is a part of our series called The Big Guide to Transparent Backgrounds in videos and images
Perhaps you've tried dragging it into your browser, only to be reunited with the same pitch-black background. A famous trick has been to hit space on a video to see it in QuickLook. Well, that trick is now dead, starting from Monterey. It may be back one day, but nobody has time for that.
So, what's going on? Does your video have transparency or not? Let's find out. Here's what we'll cover:
What you'll need
You need a video that you suspect (hope!) has an invisible background. It could be an exported video from Adobe After Effects, Final Cut, or Rotato (here's how to export mockup devices with transparency in Rotato).
You're looking to use this video in a project where your video will sit on top of other media, like a web page, images, or another video.
Three widespread video formats currently support this: WebM, HEVC With Alpha, and ProRes4444. We're not going to talk too much about the last one, as it is primarily an intermediary format you use between apps on Apple's platforms. HEVC With Alpha and WebM are both highly modern standards, optimized for playing on the web and computers without much processing power, like a mobile phone.
The different ways to test if my video has a transparent background
Luckily, you have quite a few options, which we will outline below. For example, you can use a video editor like iMovie or Final Cut. You can also use your favorite web browser (with a trick, we’ll get back to that, and you can use Rotato’s free web-based test tool.)
How to test video background transparency with Rotato
- Works with HEVC in Safari
- Works with WebM in Chrome
If you're new here, Rotato is a free-to-use app to create stunning 3D mockups (of an app, a website, app store images, anything you need).
We've also built a free browser-based transparency tester for you to check if your video's background is indeed transparent. This method is helpful if you want to check a video that you will use on the web. To do so:
- Open Rotato's online transparency tester.
- Click Choose File and upload your video (you can also drag and drop).
- Now check. If you see a black background, that's no good.
- If you see a colored gradient background, it works.
We've prepared an instructional video for you as well. Check it out below.
How to test video background transparency with iMovie
- This method works with HEVC (mp4)
iMovie is free and is most likely already installed on your Mac. If not, grab for free on the Mac App Store. To test your alpha channel in iMovie:
- Open iMovie.
- Switch to the Backgrounds tab in the top left area.
- Drag one of the backgrounds to the timeline area.
- Drag in your video.
- If you see the background behind your video, then all is good.
How to test video background transparency with Final Cut Pro
- Works with HEVC (mp4)
Final Cut is Apple's professional video editing software. If you produce slightly more advanced videos, you likely use it.
For example, whether you're using Adobe After Effects or Premiere, the technique is the same: add a background and then add your video on top of that background.
- Open Final Cut Pro.
- Drag your video to the timeline area.
- Go to the Titles and Generators tab in the upper left corner.
- Click Generators.
- Choose a background and drag it to the timeline area below the video you dragged in step 1.
- You should now see the background behind your video.
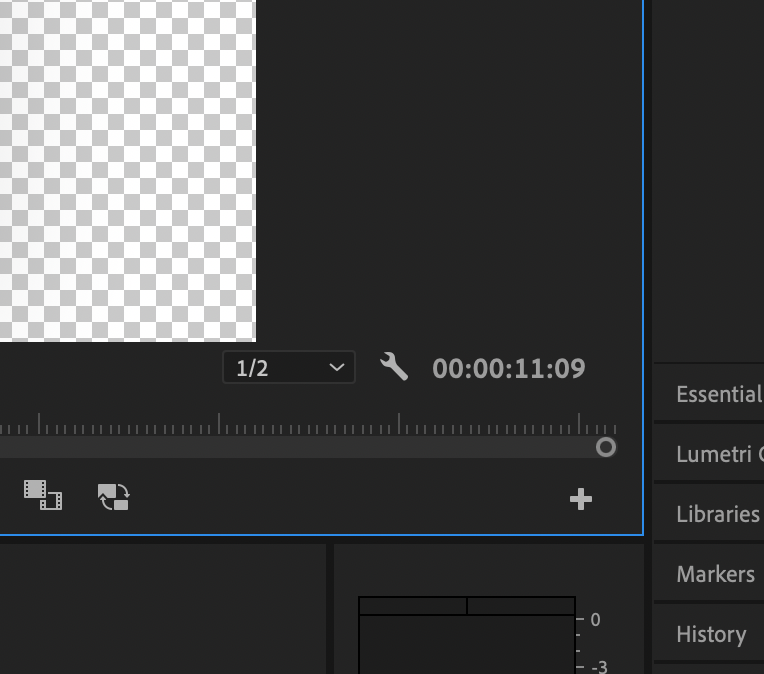
How to test video background transparency with Adobe Premiere
At the time of writing, Adobe Premiere doesn't seem to have full support for HEVC With Alpha, but it does support Prores4444, the intermediate format from Apple. Here's how to use it:
- Open Adobe Premiere.
- Create a new project for your video with transparency.
- Click the wrench near the video preview area.
- Click Transparency Grid
- If your video has transparency, you should see a checkerboard pattern under the transparent areas.

How to test video background using Chrome Developer Tools
- Works with WebM
While WebM is a free, open-source, and highly efficient format, the makers of video editors don't seem to be keen on supporting it. So here's how to check a WebM file's transparency using nothing but the Chrome browser you already have on your Mac or Windows computer.
You can test your WebM file for transparency by dragging it into Chrome. But wait, there's a catch: By default, the background will be black. So, we need to tell Chrome that we want another background.
- Open Chrome Developer Tools by right-clicking the video and choosing Inspect.
- Click the Elements tab and then the Styles tab.
- In element.style, write "background:red"
- If your video is transparent, you'll now see a red color background.
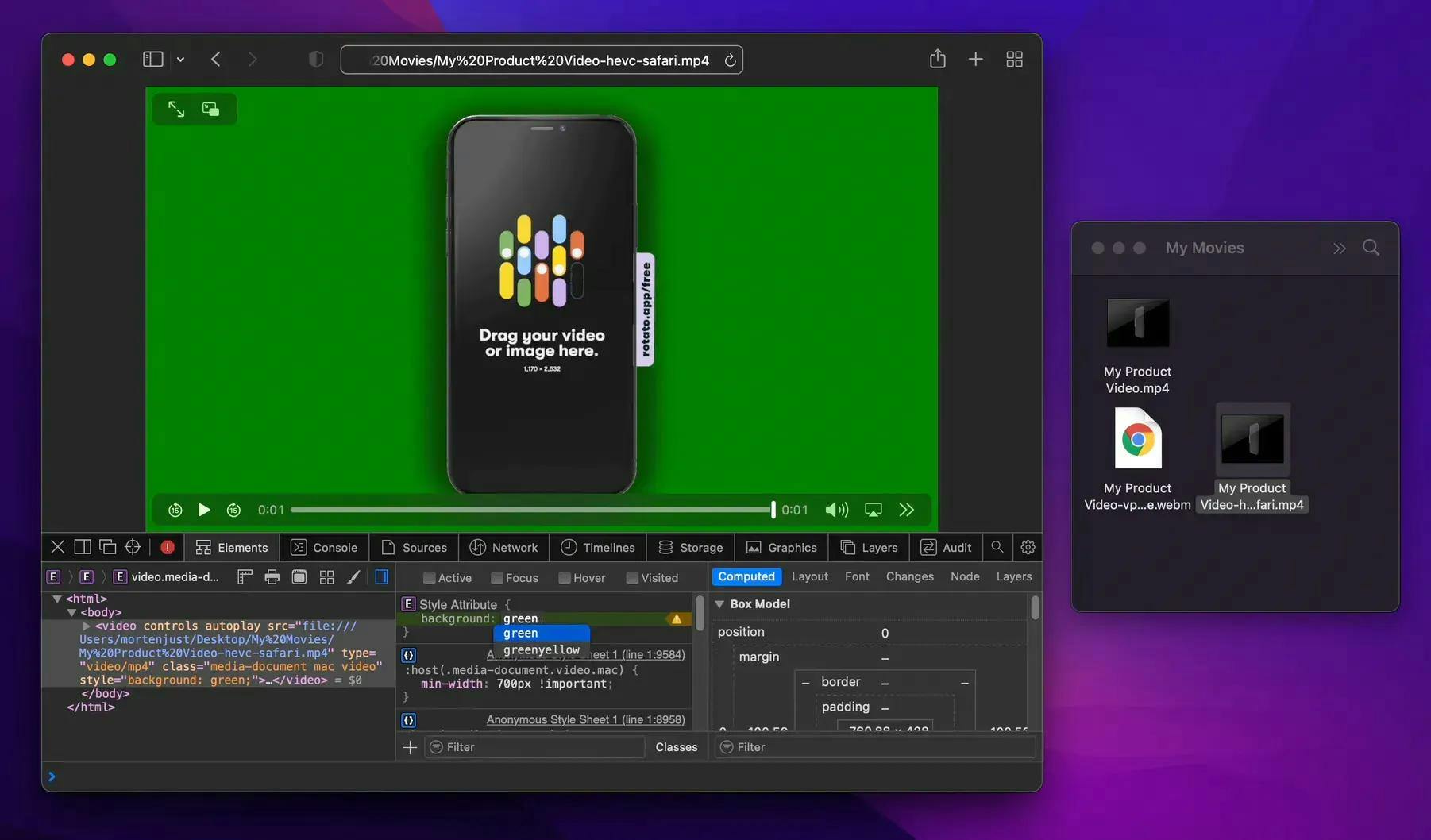
How to test video background using Safari Developer Tools
- Works with HEVC (mp4)
Testing videos in Safari is pretty much the same as in Chrome. The only difference is that you have to enable Developer Tools. To do so:
- Open Sarafi.
- Go to Settings and click on the Advanced tab.
- At the bottom, check the Show Develop menu in menu bar.
- After that, you can follow Chrome's instructions to check.
What are alpha color channels?
When you think of simple colors such as red, green, and blue—those are called color channels.
The alpha channel is an additional channel that controls transparency. It decides how much of the background should show through, essentially determining the transparency of your video.
For example, if a video has an alpha channel, parts of it can be made transparent. This is useful for creating effects or overlaying images. With a solid background color, the alpha channel controls the opacity, allowing parts of the image to fade out or become fully transparent.
Whether you want your video to have full transparency or a solid background color depends on the effect you're trying to achieve.
Next steps
Now that you've confirmed that your videos are transparent, it's time to put them to use. Of course, if your project is web-based, there are a few things to keep in mind when writing your HTML. But you're in luck! We have a handy guide to web video transparency here, complete with snippets you can copy and paste.